フリーソフトを使ってカッティングステッカー用のデータを準備(PC用のみ)
- 単色ブラックのみ
- パスデータで作図(テキストフォントはパス化)
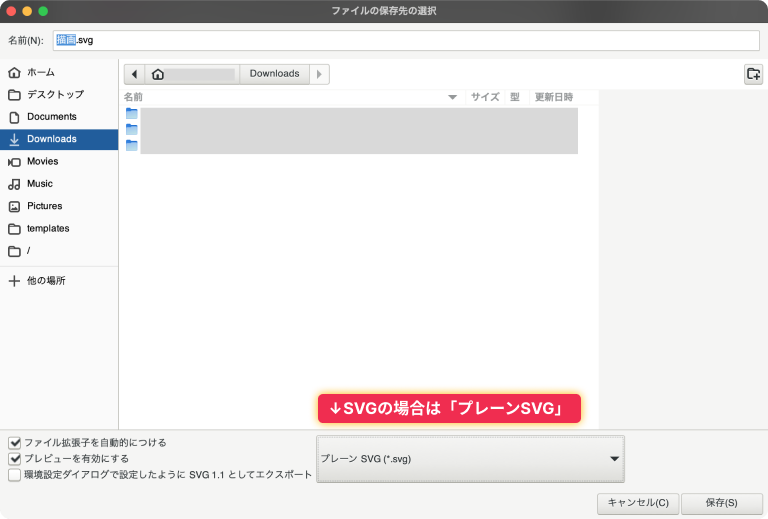
- 「プレーンSVG」でファイル保存
フリーソフト
リンク先:窓の杜様(外部サイトが開きます。)(このソフトウェアのインストールにおいて弊社はいかなる責任も負いかねますので、あらかじめご理解・ご了承の上、ご利用くださいますようお願い申し上げます。)
mac版のInkscape ver1.2・ドキュメントのページ背景を白に変更。画面の配置や色などはバージョン、設定、使用OSにより異なる場合があります。
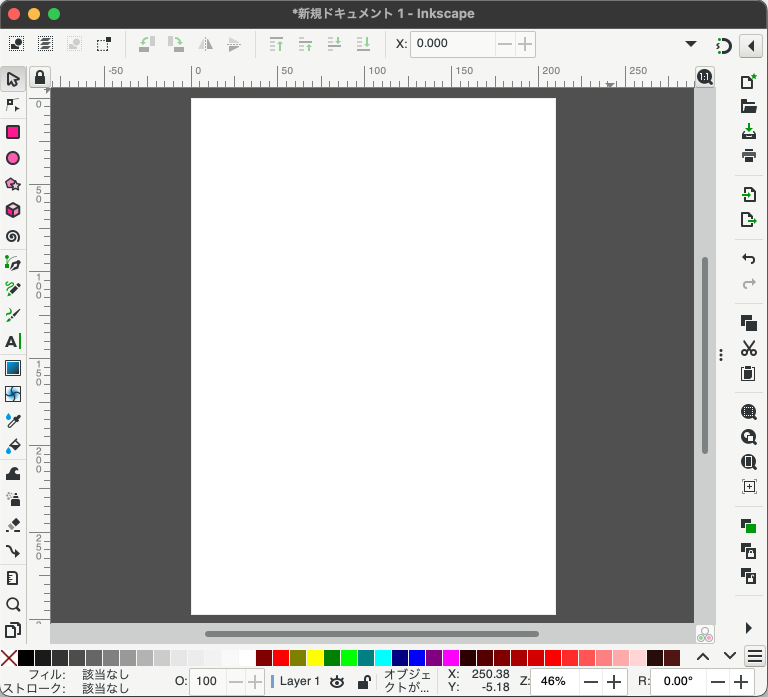
インストール後、新規ドキュメントを作成します。
色の設定は下の方にあるパレットで簡易的に付けられます。
または何かを選択した状態で右クリックメニュー「フィル/ストローク」で設定画面が表示されます。
フィルは中身、ストロークは線の色です。

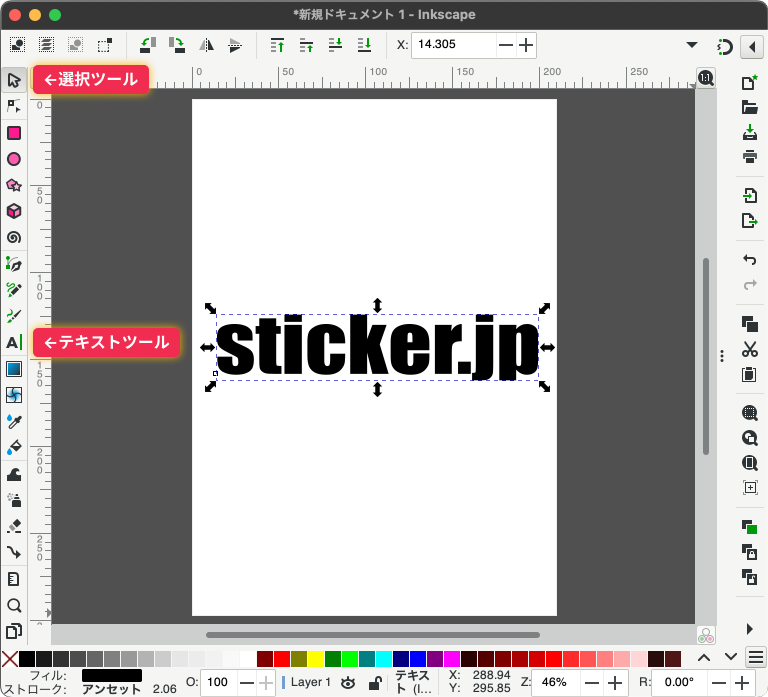
まずは文字を打ってみます。左側Aのアイコン「テキストツール」をクリック。
カーソルにAのマークが付きますので、好きな場所でクリックして文字を入力します。
書体についての設定画面が表示されていない場合は「選択ツール」で文字全体を選択した状態で右クリックメニュー「テキストとフォント」で設定画面が表示されます。

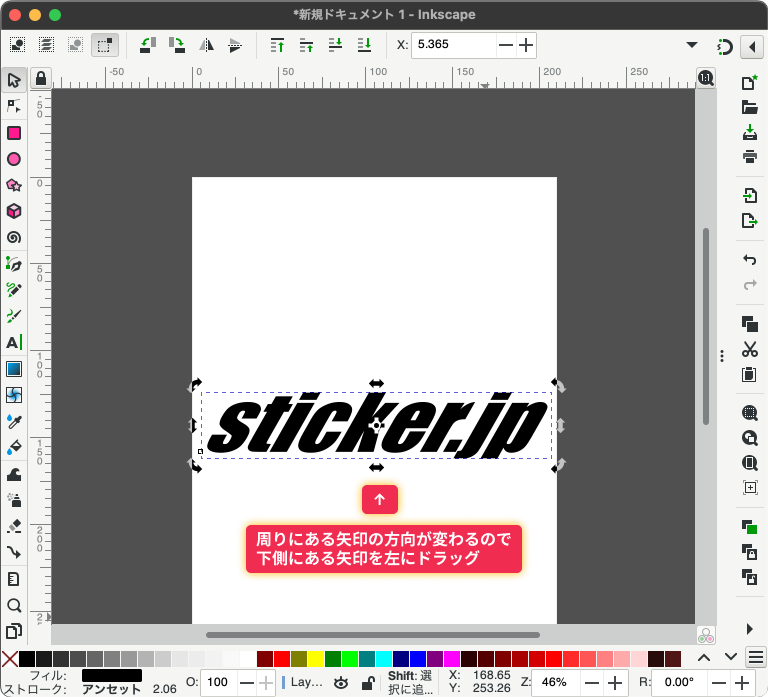
傾斜させてみます。「選択ツール」で文字全体を選択した状態でもう一回クリックすると周りにある黒矢印の方向が変わります。その矢印をドラッグすることで様々な角度をつけることが出来ます。

まだテキストを編集することが可能な状態です。
このままですとカッティングステッカーの製作に使用することが出来ないためパス化してあげます。「選択ツール」で選択した状態で上メニュー「パス」→「オブジェクトをパスへ」を実行。これを行うことでカッティングステッカー製作に使用できるようになります。(テキスト編集を行うことが出来なくなります。)
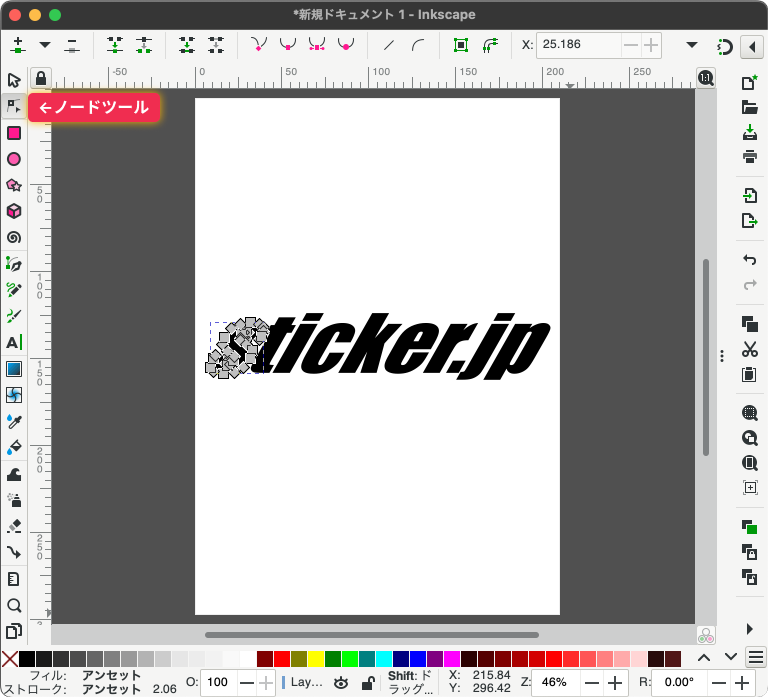
デモ画像はパス化後、「ノードツール」を選択して”S”の文字を選択してみた状態です。周りにグレーの小さな四角が出てきていればパスに変換されています。

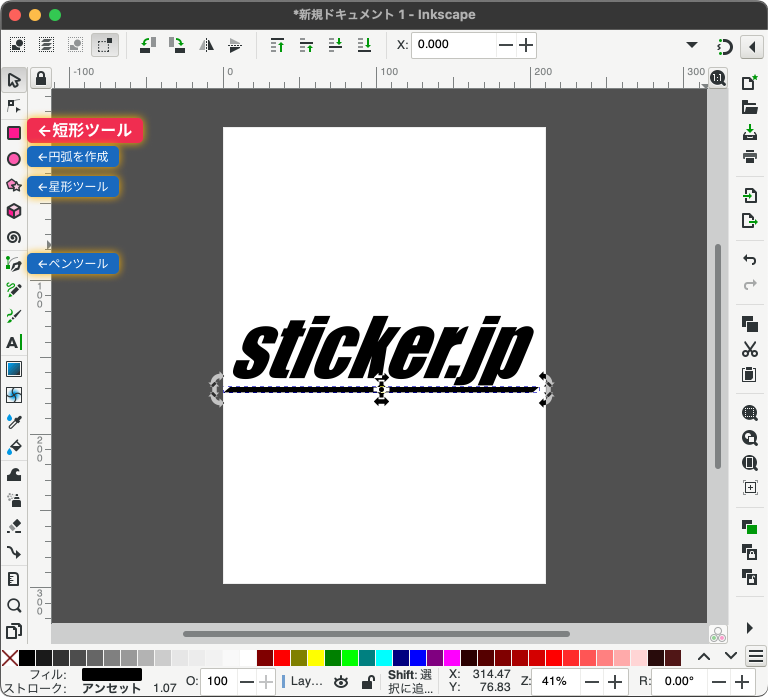
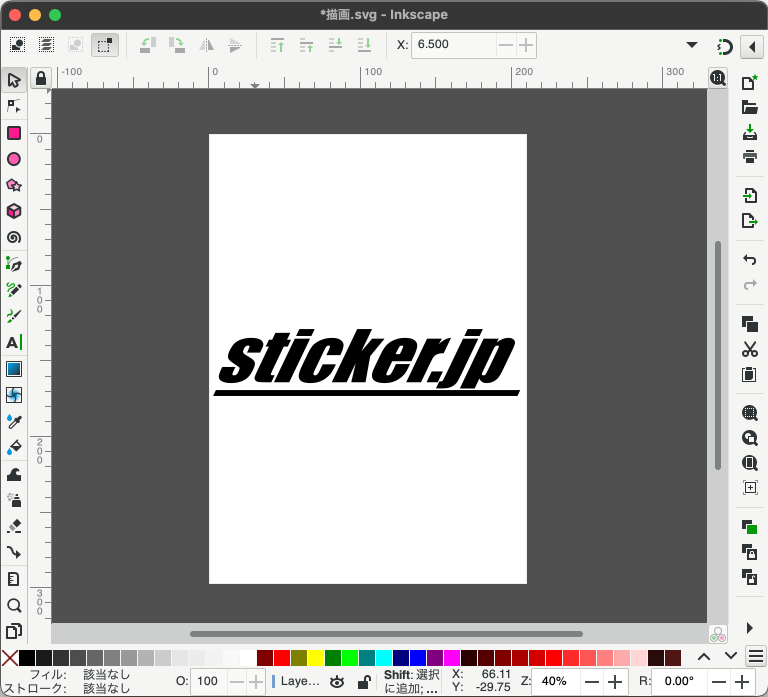
「短形ツール」を使ってアンダーラインを引いてみたいと思います。ドラッグで長方形を描き、先ほどの「選択ツール」を選択、作った長方形を2回クリックで角度を付けるモードにして文字と同じように傾斜させます。
この他に「星形ツール」や「円弧を作成」などで簡単に図形が作れるようになっています。
自由形状を作りたい場合は「ペンツール」を使います。ペンツールはちょっと慣れが必要ですが、修正は何回でも出来るのでチャレンジしてみてください。

デザインが出来たら保存します。
保存の際にファイル形式(拡張子)がリストから選べますが、PDFかSVGをお選びください。
ここではプレーンSVGファイルで保存します。

当店ではAdobe Illustratorでファイルを扱います。その際「Inkscape SVG」で保存されていると正常に開けない恐れがあります。数種類ありますが、SVGファイルで保存する場合は「プレーン SVG」で保存してください。